�}�l���P�\Ū�@ �}�l���P�\Ū�@ �q�l�Z�����ާ@���� �q�l�Z�����ާ@����  �ާ@���������ϰ�Ϥ� �ާ@���������ϰ�Ϥ�
 �p��q�l�Z���������ҴO�J���h�C�骫���@ �p��q�l�Z���������ҴO�J���h�C�骫���@
�}�l���P�\Ū
 �i�H�\Ū���ָ�TWalking Library���x�q�l�Z�����ӤH�q���t�� �i�H�\Ū���ָ�TWalking Library���x�q�l�Z�����ӤH�q���t��
Walking Library�H�ŦX�s�j����Ū�̪��A�Ωʬ��]�p�z���A����Windows���x���q���t�Υi�H�\Ū���x�Ҳ��s���q�l�Z���A�]�䴩Mac���x���q���t�ΡC
 �\Ū�q�l�Z���ҭn�D���q���w��W�� �\Ū�q�l�Z���ҭn�D���q���w��W��
acer AEB �Ʀ�X���A�ȥ��x�HEasy to Use���]�p�z���A���w�骺�W��ä��|�n�D�ܰ��A�̧C���W��n�D�p�U�C�G
�D�O����j�p : 4GB(�t)�H�W��RAM
�D�����U���W�e : �G4GB(�t)�H�W��RAM
��ʹϮ��]�ɾ\�t�ξާ@����
�D�ù��ؤo: 1024*768�H�W�㦳���Ϊ��\Ū�ĪG
 �\Ū�q�l�Z�����q���W�ݭn�w�˪��t�γn�� �\Ū�q�l�Z�����q���W�ݭn�w�˪��t�γn��
�b�q�����@�~�t��(OS)���W�A�u�n���ةΦw�˦������s����(Browser)�Y�i�\ŪWalking Library���x�ҥX�����q�l�Z���A�ثeGoogle Chrome , Edge and Safari���s�����ҥi�\Ū�C
 �L�ݦw�˯S�w���\Ū�n��(Reader) �L�ݦw�˯S�w���\Ū�n��(Reader)
�{���Ҩ����q�l�ѸѨM��סA�j���n�DŪ�̻ݭn�b�q���W�w�ˤ@�M�S�O���\Ū�n��(Reader)�A�~��\Ū��ѨM��שҲ��s���q�l�ѡA�ӧ��ָ�TWalking Library���x�Ҳ��s���q�l�Z���A�ҬO�H�����s����(Browser)�Ӿ\Ū�Y�i�A�åB�L���w���B�~��Plug-In�A�p�P�@���s��������T�@�˻��P²�K�C
 ���~�����y������z���\Ū�q�l�Z�����v�T ���~�����y������z���\Ū�q�l�Z�����v�T
Walking Library���x�ϥ�Port 80��8080�N�q�l�Z�������e���e��Ū�̪�ݹq�����s�������A�@����~��������ä��|��o��ӳq�T��i�汱�ޡA�ҥHŪ�̥ο줽�Ǫ��q���̵M�i�H�\ŪWalking Library���q�l�Z���F���ּƥ��~���������W�z��ӳq�T��i���Y�檺�ޱ��A�K�|�y���L�k�\Ū�q�l�Z�������ΡC
 �B�έӤH������˸m(PAD�Τ��)�Ӿ\Ū�q�l�Z�� �B�έӤH������˸m(PAD�Τ��)�Ӿ\Ū�q�l�Z��
�u�n�ӤH������˸m��Ƴs������O�A�ä��ئ��зǪ������s����(Browser)�n��A�K�i�\Ū�q�l�Z���C
���O�{��X�����ҥX�����q�l�Z�������e�ؤo�e�{�j���O�H�@�몺�q���ù����зǾ\Ū�ؤo�A�o�|�Φ��ӤH������˸m���M�i�H�e�{�Z�����e�A���]�����ؤo������A�o�����C���\Ū�K�Q�ʤο˩M�O�C
�q�l�Z�����ާ@����
�����s�����}�Ҥ��P���q�l�Z���ɡAŪ�̩Ҭݨ쪺��
�Ϊ̾ާ@�����ä��@�w���|�O�@�Ҥ@�˪��˦��C
Walking Library���x���ѤF�h�˩ʡB�B�㦳�u�ʪ��q
�l�Z���\Ū�ާ@�����]�p�A�ѥX�����̾ڨ�X���~
���S�ʨӿ�ܹB�ΡAŪ�̩Ҿ\Ū���C�@���q�l�Z����
�D���|�������ۦP���ާ@�����A�ӬO�̦U�X�����ۦ�
��ܡB�ƦܫȻs�ƪ��ާ@�����C
�\Ū�ާ@���������ϰ�Ϥ�
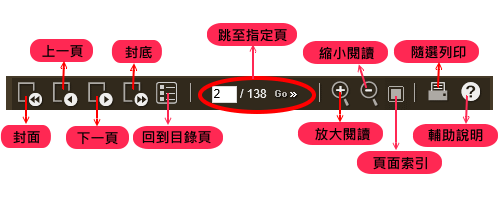
���B���s�����Ӿ\Ū�q�l�Z���ɡA�D�n�������p�U��
�ҥܡA�Ϥ�����j�϶��G
(1) �~�ذ϶�(SKIN Area)
(2) ���e�϶�(CONTENT Area)

| |
(1) �~�ذ϶�(SKIN Area)�`���\����s����
�~�ذ϶�(SKIN Area)�q�`����s�������W��A�H��T�e�{:

|
| |
(2) ���e�϶�(CONTENT Area)�����ާ@����
Walking Library���x�㦳�K�����\Ū�����A�ȥH�ƹ����ާ@�K�i���P���\Ū�q�l�Z���A��Ū�̶}�Ҥ@���q�l�Z����A���e�϶��K�̾�Ū�̪��ù��ؤo�W��۰ʨM�w�Z�����e�{�j�p
�D��j����
�@�e�϶������ƹ�����Y�i��j������ܡA�̦h�i��j�����ƫh�ѸӥZ�����X������s�@�q�l�Z�@���ɩҳ]�w�A����j��̤j�żƫ�A�A���ƹ�����ä��|������@�ΡC
�D�Y�p����
�@�e�϶������ƹ��k��Y�i�Y�p�����A���Y�p���żƤw��F�q�l�Z�����w�]�ؤo��A�A���ƹ��k
�@��ä��|������@�ΡC
�D���}������
�@�g�LŪ�̪�������j�ާ@��A���e�϶�(CONTENT Area)�|�L�k�e��Ҧ��ӭ���(������)���������e
�@�A���ɩe�϶����A����m�|�۰ʥX�{�@�ӥ��}�����ϡA�ӹϥܥH�Y�p�ϥܪ��覡�e�{��������(
�@������)���Z�����e�A�åH�b�z�����⪺��ΨӼХܥX�ثe���e�϶�����ܪ������d��F���ɥi�η�
�@���I��ӥb�z�������ζi��즲�A�H�N����e�϶��ҭn��ܪ�������m�C

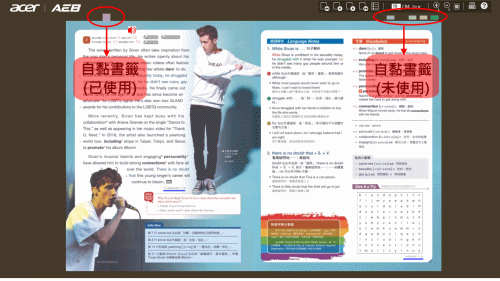
�D���H����
�@�p�U�ϩҥܡA���e�϶����k�W���C�����P�C�⪺���ҶK�ȡA��Ū�̾\Ū��Y�@���ӷQ�K�W���ҮɡA
�@�u�ݥH�ƹ�������@�U�ҭn���Ϊ��C����ҡA���C�⪺���ҶK�ȫK�|�������ҶK�Ȥ@��A�H�K�b��
�@���W�A�ӫ�L��Ū��½�\�ӥZ������@���A�u�n�A�H�ƹ�������@�U���C�⪺���ҶK�ȡA�K�|�۰�
�@½��ӭ��F�C���Ѧܦh�i��Ū�̶K�W5�Ӥ��P�C�⪺���ҶK�ȡA�Ӧb�q�l�Z���Ӧ��\Ū��������A��
�@�ҶK�Ȫ��\��h�|�������ġC

|
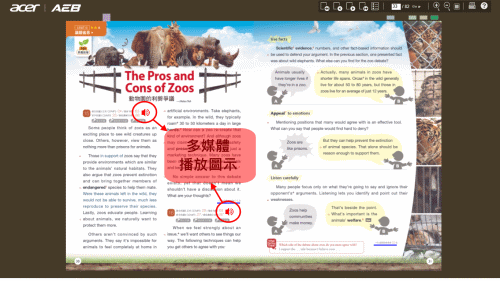
�p��q�l�Z���������ҴO�J���h�C�骫��
�Y�q�l�Z���������O�J���h�C�骫��(�n���h�C��B�v���h�C��)�A�X�����b�s�Ƹӭ����ɷ|�̾کҭn�e�{���ĪG�M�w�O���@�ت�����覡�A�O��Ū�̷ƹ������B��άO½��ӭ����ɦ۰ʼ���F�Y�O��Ū�̷ƹ������ɡA�b�Z�������W�|�ܦ��@�ӫȻs������ϥܡAŪ�̫��U�ӹϥܫ��s�ɡA�K�|�}�l����h�C�餺�e�A�A���@���h�Ȱ�����A�p���ϩҥܡC

|